[公司网站建设公]_如何使您的网站成功?如何建
视差滚动效果与网页设计有什么关系
视差滚动是很久以来丰富的主题之一。任何在任天堂上玩过《超级马里奥》的人都知道视差滚动效果是什么。简而言之:想一想您开车旅行并从侧窗往外看的情况。最近的对象滚动的速度比更远的对象快。通常将此效果称为视差滚动效果。在网页设计中,只要适度使用它,就可以在视觉上突出显示对象。
您应该了解两个基本知识。优质的网页设计和独特的内容
网站的设计对转换而言比您想象的要重要。一个在视觉上对访问者没有吸引力的网站很快就被留下了-内容决定了其余部分!
例如,您是否知道意识在1/10秒内对人产生了第一印象?-使用网站,您只需50毫秒即可!

您可以这样想象:产品的设计和外观取代了市区商店的橱窗。有趣的产品以装饰性方式展示,并应鼓励游客进入商店。在网络上,装饰就是设计,产品就是内容。因此,内容和设计构成了成功的网站。

为了使很多人都能找到商店,交易员更喜欢市中心的行人专用区,在网络上,它们被搜索引擎中的良好定位所取代,因此提供了大量的访问量。
优质网页设计的提示和技巧
视觉层次结构使网页设计更好
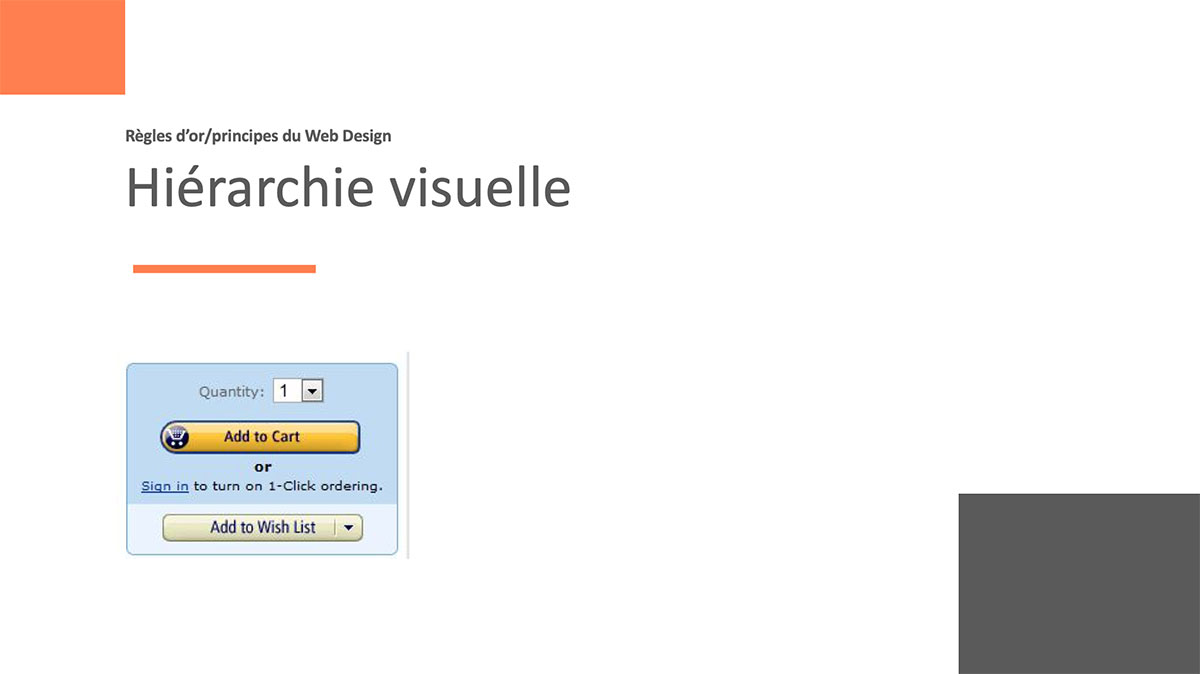
当您的网站访问者立即看到您网站最重要的内容和功能以及在何处找到它们时,可以获得良好的视觉层次结构。
在此示例中,亚马逊用更明显的颜色突出显示了“添加到购物车”按钮,因为它比“添加到收藏夹列表”按钮更重要。

通过位置,大小和颜色完成此内容的增强。因此,重要内容必须具有适当的大小,颜色应突出并且乍一看即可。
因此,您需要确切了解网站追求的目标。例如,如果是信息页面,则应突出显示最重要的主题。另一方面,如果您提供产品,则必须设计网站,以便访问者可以快速找到产品,其联系方式并立即了解如何订购。
根据目标,网站的某些部分比其他部分(文本,表单,购买按钮,图像等)更重要,这些部分应比最不重要的部分引起更多关注。
公司目标使网站设计更加清晰
做出的最重要的业务目标清单。例如,如果目标是利润最大化,则突出显示具有最高利润的产品可能会很有用。如果要增加销售额,则应突出显示最常购买的产品。
定期分析,监视和优化对于充分利用您的网站至关重要。
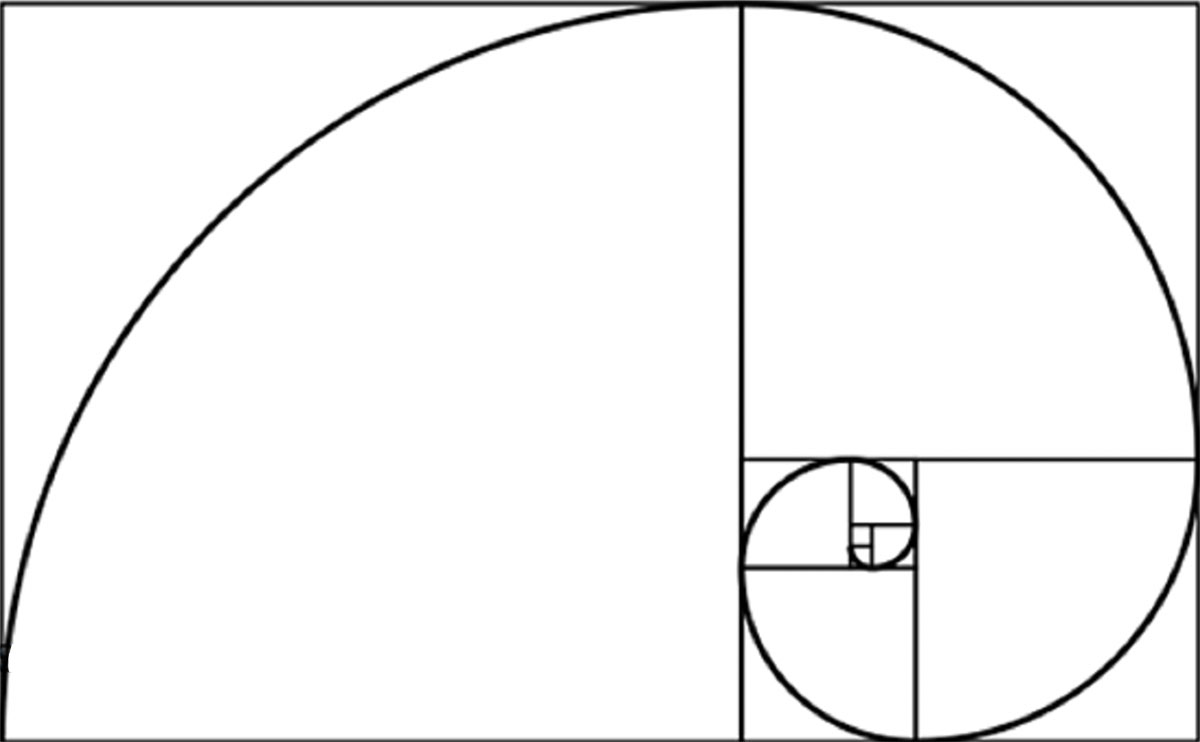
黄金比例φ

在照片上,您可以看到黄金比例φ或神圣比例的图示:1.618
还有斐波那契数列,其中每个项都定义为前面两个项的和:0、1、1、1、2、3、3、5、8、13、21等。有趣的是,我们有两个看似独立的主题,它们产生的数字完全相同。
许多艺术家和建筑师已经按比例分配他们的作品以接近黄金分割。一个著名的例子是古希腊建造的万神殿,可以在这里看到:

但是,这些数字或模型与网页设计有什么关系?
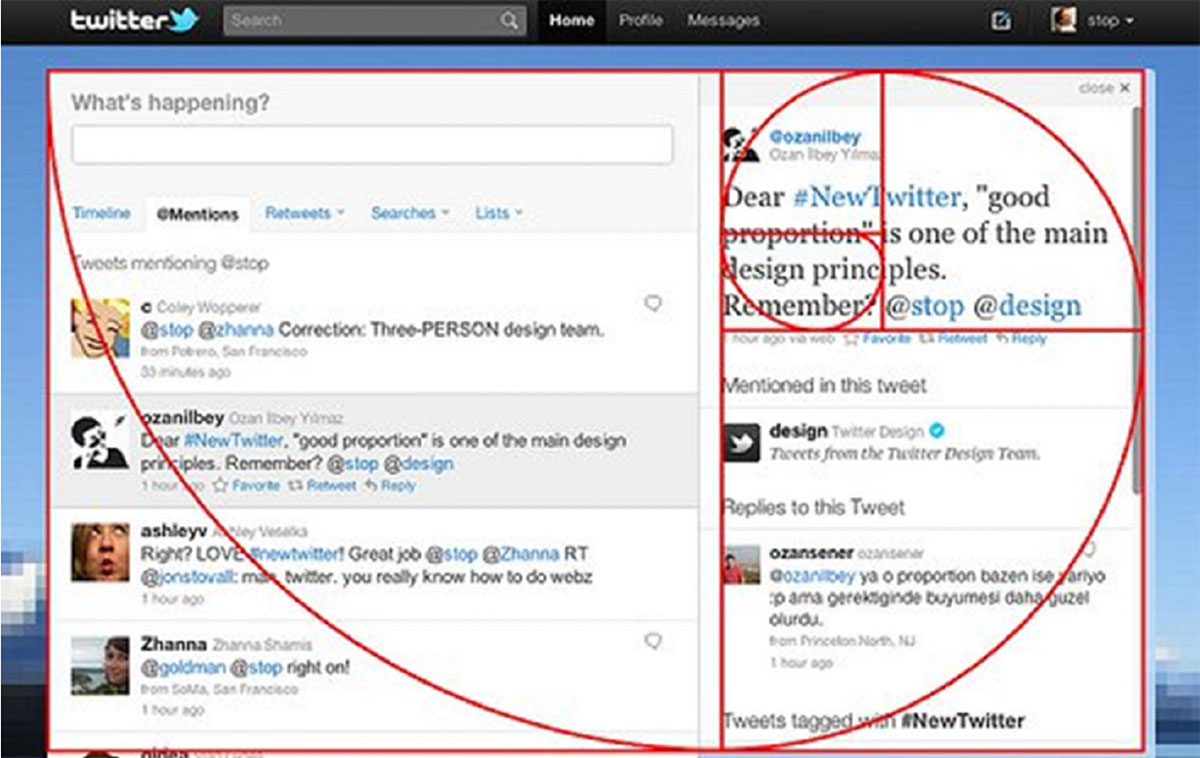
因此,请看一下Twitter:

这是Twitter首席创意官的评论:
“如果您对#NewTwitter的比例感兴趣,请知道我们并没有给这些比例带来机会,而只是为用户界面的最薄版本提供了机会如果浏览器窗口变宽,则细节区域将放大以显示更大的视图。这将删除比例。但是,最窄的宽度显示了我们的起点。
希克斯定律
希克定律或希克·海曼定律是一个模型,该模型根据用户可用的选择数量来描述用户做出决策所需的时间。
每个其他选择都会增加做出决定所需的时间。
该法律的效力例如在饭店中得到体现。大菜单使决策更加困难,选择时间更长。这听起来像是选择的悖论- 您给人们的选择越多,他们就越容易做出决定而不做任何决定。
想象一下正在寻找洗碗机。如果只有三个洗碗机可供选择,则可以在很短的时间内找出所有详细信息,选择一个洗碗机并订购。但是,如果您在20台洗碗机之间进行选择,则可以推迟购买,因为选择范围很广,而且您担心选择错误,因此无法对所有这些机器进行相同强度的处理。因此,是否在以后再次访问同一网站以及是否在该网站进行购买,存在疑问。
同样,这对您的网站意味着:您为网站的访问者提供的选择越多,他们做出选择的难度就越大。因此,为了防止访问者快速离开您的站点,选择范围应尽可能小。
那么后果是什么?
一个仅提供三种产品的网站?不幸的是,这并不是一件容易的事,毕竟,大量的选择可以确保有尽可能多的不同人找到他们想要的产品。
解决方案是提供许多产品或内容,但允许访问者快速找到他们想要的东西。

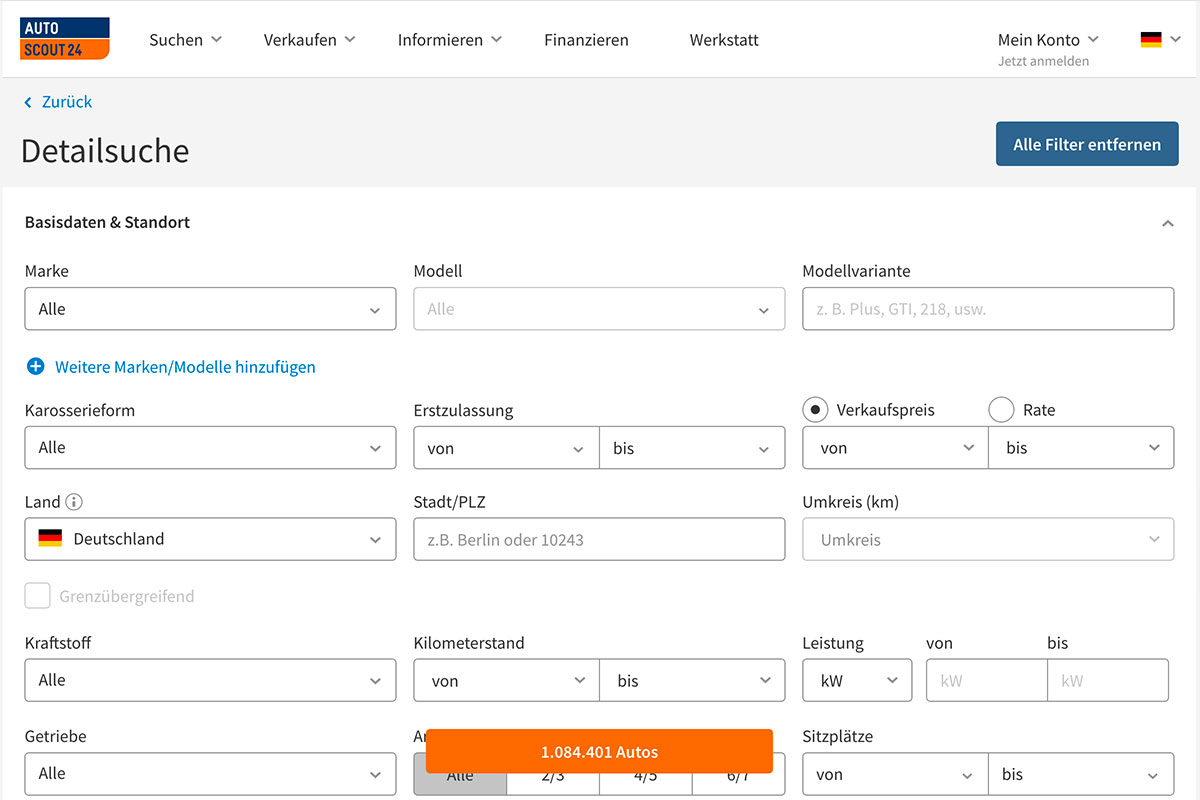
一个很好的例子是autoscout24.com。在许多情况下,您不想要任何一辆汽车,因此您可以选择自己选择的品牌和型号,例如,可以选择6000辆汽车。您不想看这6000辆车,对吗?因此,您输入更多详细信息(最大KM级,初始注册,燃油,变速器类型,价格范围,颜色,设备,位置等),然后突然,只有五辆符合您所有条件的车辆显示出来,并且选择对您来说要容易得多。
在无休止的选择时代,人们需要更好的过滤器!如果您销售大量产品,请添加更好的过滤器以方便决策。
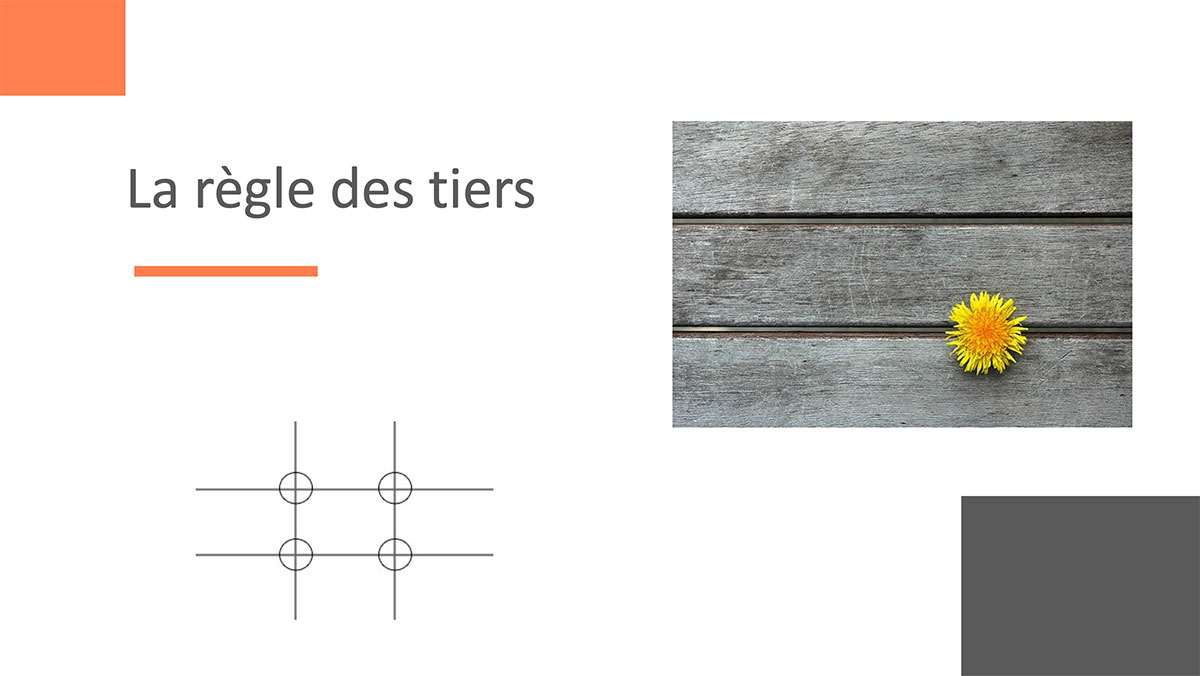
三分法则
早就知道图像和图形会使内容更加生动,但是三分法则规定了如何以最佳方式排列它们:图像必须分为九个相等的部分(通过它们相等的水平线和两条相等的垂直线)。特殊的设计元素应放在线条上或交叉点处,以使图像更加平衡并吸引观看者的注意。

实际上,人眼倾向于沿着这些线并更靠近它们的交点而不是图像的中心。这些线也称为力线,它们的交点定义为图像的力。
除三分法则外,还有其他规则,例如菲茨定律,形式心理学,对称定律等。但是,为了不使此博客文章更长,我们在此将不对其进行详细介绍。要了解更多信息,您可以点击链接。
现成的网页设计:模板和主题
模板或主题是预制的随时可用的网站模板。可在Template Monster或Theme Forest等网站上购买,价格约为50欧元。
优势显而易见:已经预制了用于正确显示主题网页的Web设计和浏览器源代码的开发。
在内容管理系统上的安装很简单。安装用于网站配置和配置的插件和模块,然后构成网站的功能。
定制网页设计
定制网站的设计完全符合客户要求。这些网站是独特的作品,可让客户与竞争对手区分开来。
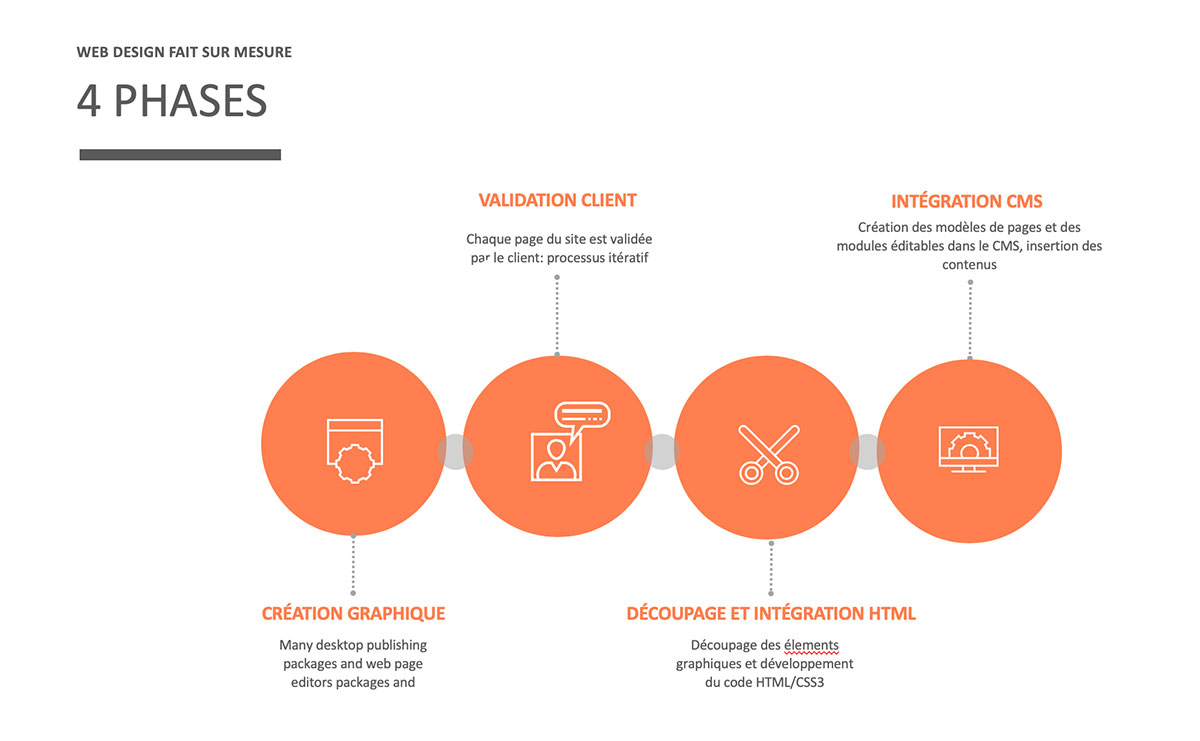
4个量身定制的网页设计阶段

模板和主题的优缺点
好处
降低成本
图形设计和HTML / CSS3集成已经完成
SPEED
基于现成模板的网站可以快速上线,选择主题或模板的客户可以知道其限制。
缺点
缺乏个性
许多其他站点很可能具有相同的演示文稿。许多页面是相似的。
刚性设计
页面模板不一定适合客户端的内容和/或活动。
自定义网页设计的优缺点
好处
高效率
该网站在视觉呈现和内容交流方面均100%适应了客户的需求。该演示文稿是原创且独特的。这样的展示会通过其专业和原创的展示(橱窗购物)来增强公司的声誉。
灵活的设计
设计是灵活的,它完美地适应了所呈现的内容,因为它是从要在网站上传达的内容,客户的活动,徽标和公司标识演变而来的。
缺点
费用
图形设计和HTML / CSS3集成已添加到网站预算中。
SPEED
一个单独的网站需要更多的时间,因为创建阶段是一个迭代过程,从某种意义上说,每个设计都必须由客户验证或可以更改。
内容是SEO之王
如今,独特而高质量的内容对于在Google等搜索引擎中获得良好引用至关重要。

尽管在互联网的早期,用关键字填充的简单页面可以实现良好的定位,但是Google通过Panda,Penguin和Hummingbird等新更新确保了高质量文本的评级更高。
“ Google在网络上不使用元关键字” -Matt Cutts(Google传播者)
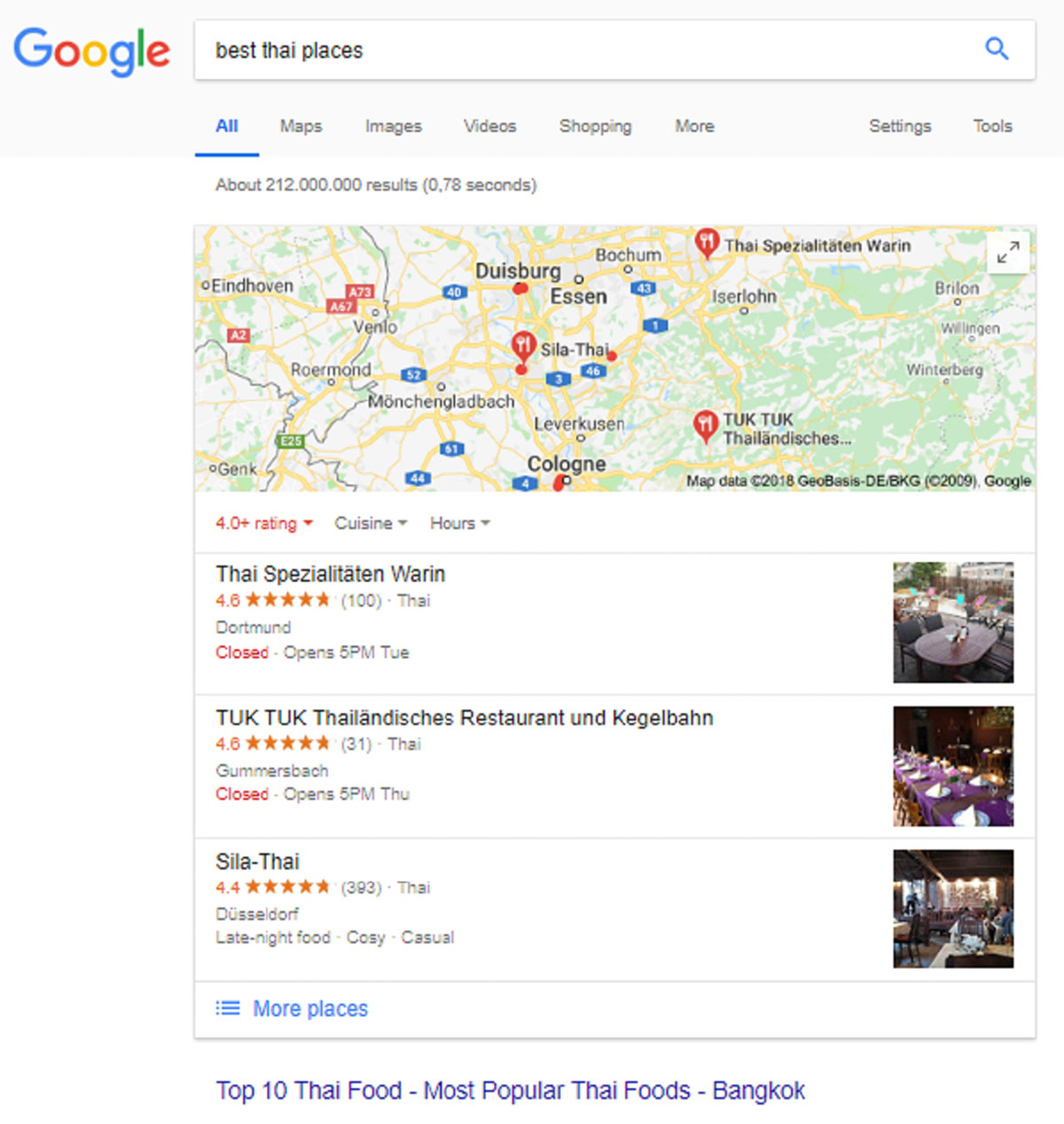
谷歌蜂鸟
蜂鸟的主要目标之一是将语义搜索的概念转化为现实-希望它最终成为研究规范。

在该示例中,向用户而不是泰国的站点提供许多餐馆。
内容丰富,搜索引擎优化更好。
相关内容基于高质量的文本。
网络上的优质文字符合许多标准。对于Google等搜索引擎而言,独特的内容是排名中最重要的因素之一。
独特内容与 重复内容:
唯一内容的对立是重复内容。重复内容是指在多个网站上未更改发布的相同内容。这意味着Google只会对具有最高权限的网站(例如,最早的来源或访问者最多的网站)进行排名。但是,内容相同的域名将退回到原地,甚至完全退回从索引中删除,因此只有具有唯一内容的网站才能在搜索结果列表中得到很好的引用。
背景是Google只希望向用户提供每个内容一次。因为只有网站向访问者提供新的相关内容,它才会在网站上停留更长时间,并更有可能在网络上分发其内容!
一目了然:

高品质网站的提示
最后是一些建议

SEO
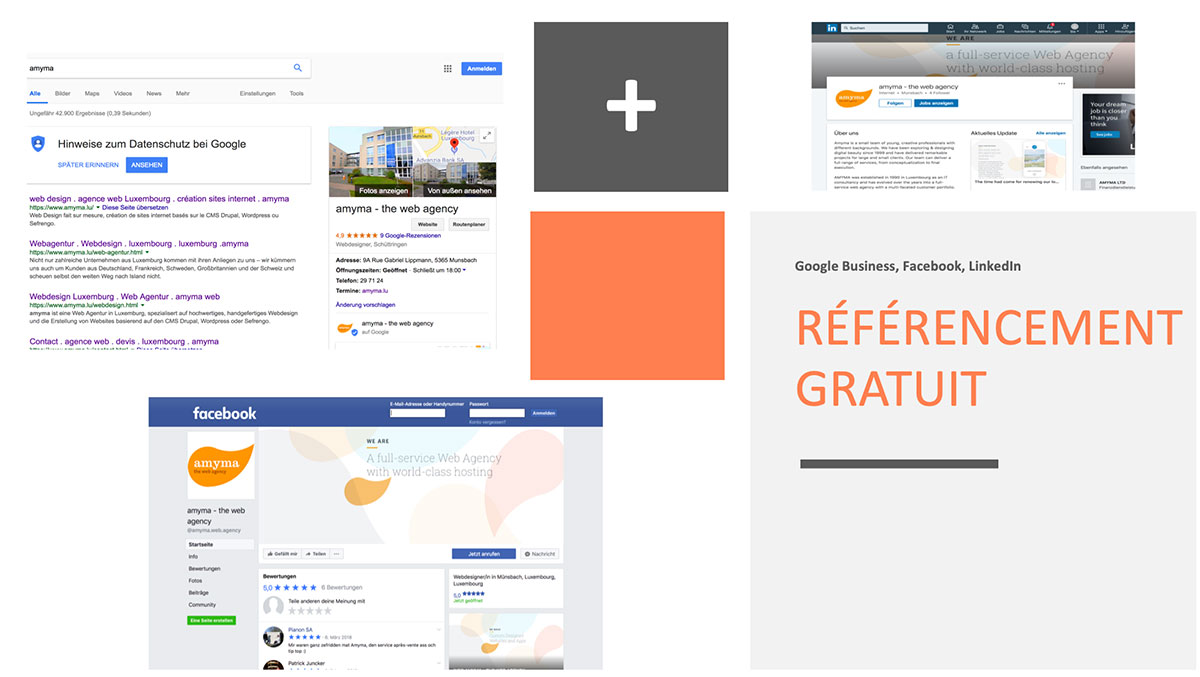
自然或非付费参考
在社交媒体(例如Google Business,Facebook,LinkedIn等)中使用公司资料。不仅可以提高知名度,还可以通过其存在来提高公司的知名度。通过使用社交媒体,您将有机会免费提高排名。

如果您有很多正面评论,则业务列表还提供了收集评论的可能性,因此这也会对您网站的排名产生积极影响。
html所有标签及其属性
无论您是开发人员,自学专家还是计算机专业的学生,您都想知道所有HTML标记吗?您还想知道每个标签代表什么吗?想知道如何使用带有标签的HTML创建您的网站吗?别无所求,您将在这里找到所有问题的解决方案。您将很快理解,没有比信标更简单的了,无论如何,对它们进行良好的控制势在必行。确实,通过了解 HTML中的所有标签,或者至少了解了其中的大部分标签,您才可以轻松编写任何网页。不要再等待了,很快就会发现HTML中的标签列表。但是在到达那里之前,让我们先快速回顾一下HTML的含义。

