[协会网站建设方]_如何用流行的颜色来设计网站
域名和主机都需要每年续费吗?
当很多企业在做网站时,他们会问除了网站的钱之外是否还有其他的费用。该网站的第一年空间和域名是免费的礼物。每年我们都要续费域名和空间。我听到很多人在这里都很困惑。为什么每年都需要续费域名和空间?
颜色匹配是每个网站设计人员必修的课程。 无论是插画师,UI设计师还是网页设计师,色彩搭配都不是设计的一部分。 随着材料设计和平面设计的广泛流行,相关色彩理论已成为设计师必须掌握的规则。
近年来,我们在各种数码产品中发现了大量鲜艳的色彩和不同的渐变效果,这些产品的种类已经涵盖了趣味性和娱乐性的应用,以及相对较为严重的功能性和商业性产品。 但是,关于生动色彩对用户体验的影响仍有许多讨论。 今天的文章,我们将一起讨论这个问题。

明艳的色彩是如何提升UI设计效果的?

提高可读性和可读性
在以前的文章中,我们讨论了影响配色方案选择的一些因素。可读性和易读性是设计师在选择颜色匹配时需要考虑的基本因素。可读性是用户阅读文本内容的难度,易读性与特定字母字符之间的区别程度有关。
鲜艳的色彩提供了足够的对比度,有助于提高可读性和易读性,并使布局中的元素之间的差异可见。但是,高对比度并不总是奏效。如果文字和背景之间的对比度太大,可能会发生渐晕,使其难以阅读。这就是为什么设计师需要创造相对温和和适当的对比度,而高亮度对比度是突出显示元素的不错选择。
锐化导航并增加互动
视觉层次是几乎所有数字产品中导航和交互的核心元素。 UI组件需要以结构化的方式进行组织。用户的大脑可以通过图层创建的差异区分对象并理解优先级。
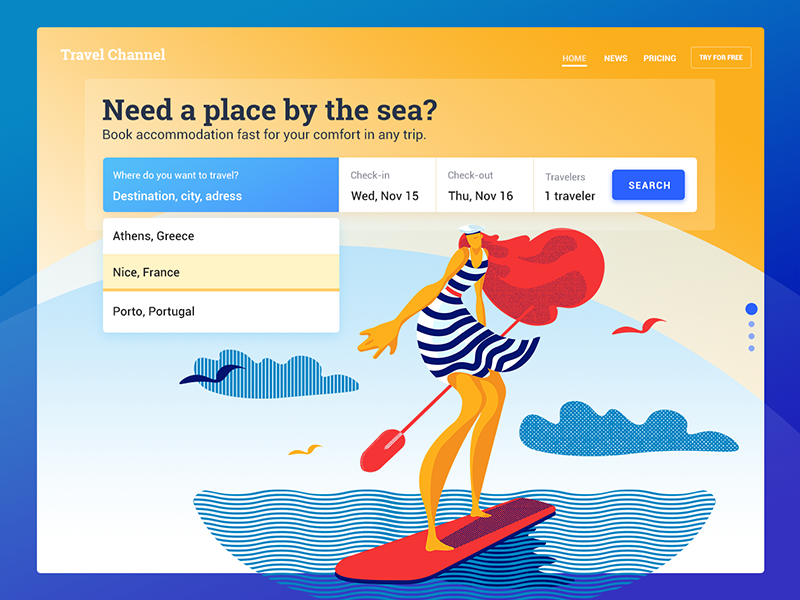
颜色是分层的,但如何理解这个层次与用户的想法有关。 红色和橙色是大胆而明亮的颜色。 乳白色和奶油色的黄色是柔和的颜色,可以更容易地注意到明亮的颜色。 设计师使用它们来表示他们觉得需要突出显示的元素。 当在不同的元素上使用相同的颜色时,相同的颜色将使它们产生重要的或功能性的关系。
人类大脑强烈反应大胆,大胆的色彩,这就是为什么明亮的色彩更容易记住。 在数码产品中,色彩更鲜艳的用户界面将更容易脱颖而出。 但是,即使如此,颜色的选择也是基于目标受众和市场调查。
如果公司的LOGO,产品和他们的网站都使用高度统一的颜色搭配,这在某种程度上会最大限度地提升品牌的身份。 这样,设计人员使用高度一致的可视化解决方案来提高品牌知名度。

创造氛围并传递情感
色彩影响人们的情绪并创造氛围。 设计师需要知道颜色如何影响我们的情绪和行为。 我们的大脑对不同的颜色有不同的反射,但通常这些反应没有被注意到。 色彩心理学研究表明,当我们的眼睛感知到一种颜色时,大脑会向内分泌系统释放相应的激素,刺激不同情绪的变化。
选择合适的颜色有助于用户保持正确的心情并提供正确的信息。 例如,如果您想创建一个自然或园艺相关的产品UI界面,使用绿色或蓝色配色可以很好地匹配这个主题,并传达相应的感觉。

时尚的外观和风格
明亮和鲜艳的色彩和渐变是UI设计中最流行的趋势。 越来越多的移动应用程序和网站开始使用这种色彩匹配来吸引人们。 尽管竞争激烈,但它们确实吸引了用户的注意力。

在UI中使用明亮的色彩同样存在问题
明亮的颜色不容易匹配
第一种配色方案并非基于纯粹的感觉。问题很容易。如果你想使用协调的配色方案,颜色使用规则,颜色匹配和技巧是必不可少的。
但是,在UI界面中,颜色越鲜艳,就越难将其与优秀的配色方案相匹配。为了让用户感到快乐和舒适,设计师需要保持整个UI界面的协调和平衡,协调的颜色可以让用户感觉舒适,给用户留下良好的第一印象。通常,设计师颜色选项使用以下常用选项:
单色配色:在同一色彩系统下,不同色调和饱和度色彩的组合。
类似的配色方案:在色轮上由相邻颜色组成的配色方案。
互补色匹配:色轮上相对位置上颜色的颜色。
分割补色:与补色相似,但颜色更多。它通常是一种配色方案,它匹配两种颜色,它们与色轮上的一种颜色和相对位置相邻。例如,蓝色和橙色是相对互补的颜色。选择蓝色和橙色两侧的黄色和红色。这三种颜色是分开的互补色。
三基色颜色匹配:颜色方案由色轮上的三种颜色组成,彼此之间相隔120度。
双补色匹配:由两种互补色组成的四色配色方案。
- 缺少风格和调性
事实上,明亮鲜艳的色彩可以让用户界面调整色调和风格,但如果色彩过多,则完全没有风格色调。
这就是为什么这么多设计师会尊重6:3:1色彩比例。 其中,60%是主色,30%是次色,只有10%是鲜艳的颜色,用于提升整体色调。 这样的配色方案可以创建协调一致的分层配色方案,而且人们也更容易感受和感受到快乐。
明亮的色彩并不适合所有的用户群体
用户研究是网站设计的重要组成部分。定义和分析目标受众,以了解网站和应用程序的设计期望。 诸如年龄,性别和文化等因素影响潜在用户的偏好。 例如,像黄色和紫色的孩子,但绝大多数成年人不喜欢这两种颜色。 很酷的颜色,如蓝色和绿色,几乎受到男性和女性的喜爱,但女性通常不像男性那么喜欢橘子。 与此同时,男性更喜欢中性色彩,如黑色和白色,而女性则不喜欢。
鲜艳的颜色也是如此。 即使您正在设计更具娱乐性的应用程序或网站,您也需要考虑目标受众的具体情况。 中年用户喜欢轻巧的颜色和用户界面。 明亮,大胆的颜色不符合他们的偏好。

适用于网站设计师的11款工具和移动应用程序。
适用于网站设计师的11款最佳工具和移动应用程序,假设您正在度假并在此刻感受到灵感。您是否精神上记下了您所看到或听到的内容,希望您在重返工作岗位时能够将其付诸实践?

