[网站公司建设]_如何设计手势驱动的UI
企业网站应该规划哪些内容
大部份的人在准备网站架构时可能都没什么头绪,一般来说就是找同规模的公司网站,或是产业前三大的公司网站来参考。如果还是没什么想法,下列这张表格可以帮助你思考企业网站应该规划哪些内容。
请记住,制作手机网站或者APP时,使用鼠标悬停和点击的时间是用于与网站或应用程序进行交互的最常用的触发器?当苹果推出第一款iPhone时,多点触控技术成为主流,用户了解到,他们不仅可以点击并点击界面,还可以捏住,传播和滑动。手势成为新的点击。
今天,移动UI的成功可以通过使用手势的有效性来做出。
如何选择好的手势
当您在UI中嵌入手势时,了解您的市场和您的目标受众可能使用的其他应用程序至关重要。尝试在您的应用程序中使用相同类型的手势。这样,您不仅可以根据目标市场的行为来优化用户界面,还可以从一开始就为用户设计一个更舒适的方法。
教学手势
手势是每个移动应用程序的必备条件,但使用户显而易见的是一个挑战。触摸界面提供了许多机会,使用自动手势,如点按,滑动和捏合来完成任务,但与图形用户界面控件不同,基于手势的交互往往被用户隐藏。所以除非用户先前知道手势存在,否则不会尝试。
因此,发现设计至关重要。您需要确保您提供正确的线索 - 视觉符号,帮助用户轻松发现他们如何与界面交互。
避免在登机时的教程和演练
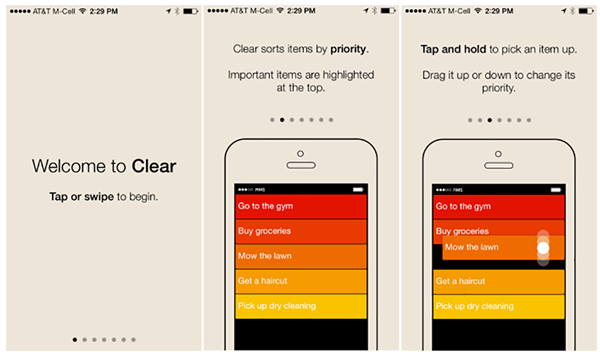
教程和演练是手势驱动的应用程序相当受欢迎的练习。在许多情况下,将教程合并到应用程序中意味着向用户显示一些说明来说明该界面。但是,UI教程不是解释应用程序核心功能的最优雅的方式。前期教程的主要问题是用户必须记住使用该应用程序的所有新方法。太多的信息可能会导致更多的混乱。例如,清除应用程序从强制性的7页教程开始,用户必须耐心阅读所有信息,并尝试将其提交到其内存。这是糟糕的设计,因为它要求用户即使在实际尝试应用程序之前进行工作。

在行动背景下进行教育
在教导用户使用您的UI时,我建议主要通过在操作的上下文中进行教育(用户实际需要时)。为了教人们一个新的手势,你必须慢慢开始。给定一些迭代,指令可以转化为更渐进的发现。使用时间提示,并专注于解释单个交互,而不是尝试解释用户界面中的每个可能的操作。通过提供明显的语境线索来提示手势。
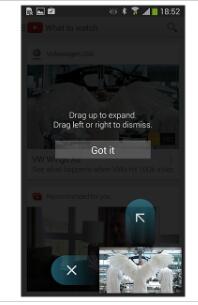
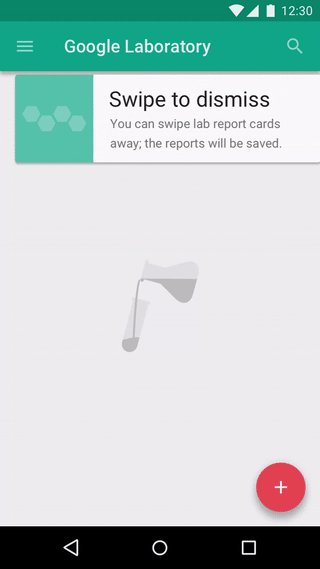
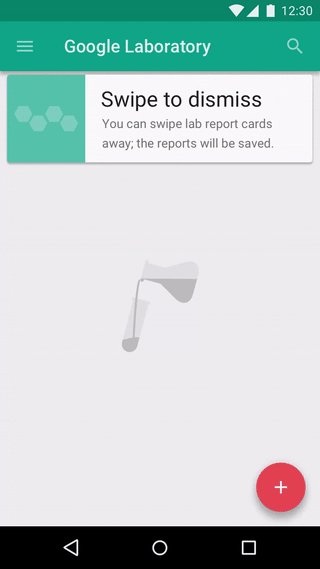
您可以在下方看到Android应用程式的「姿态教育」画面。该应用程序具有基于手势的交互,但不使用教程来指导用户。相反,它会使用在新用户的第一次启动中出现的提示,当用户到达应用的相关部分时,一次一个。该技术基于文本命令,其提示用户执行手势,并用简短明确的描述描述交互结果。

使用动画来沟通手势
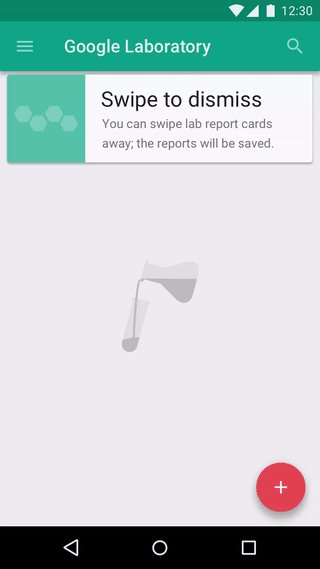
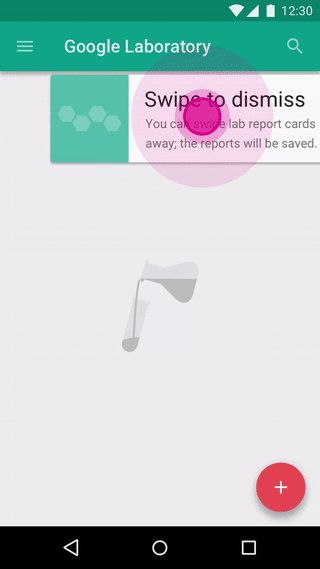
手势可以使用,就像没有动画一样。作为设计师,您可以使用动画来传达有关可用操作的信息。例如,为了使用户意识到他们可以与特定元素进行交互,您可以在交互式元素上创建一个文本命令,并对交互结果进行动画化,如下面的示例所示。

基于动画的使用,有三种流行的技术来帮助教育用户。第一个是一个提示动议。提示动作或动画视觉提示显示了在执行动作时如何与元素进行交互的预览。它旨在创建手势与其触发的动作之间的关联。例如,布丁怪物的游戏机制完全基于手势,但是它们允许用户获得基本的想法,而不用猜测。动画传达关于功能的信息 - 一个场景用动画展示,用户立即清楚该做什么。
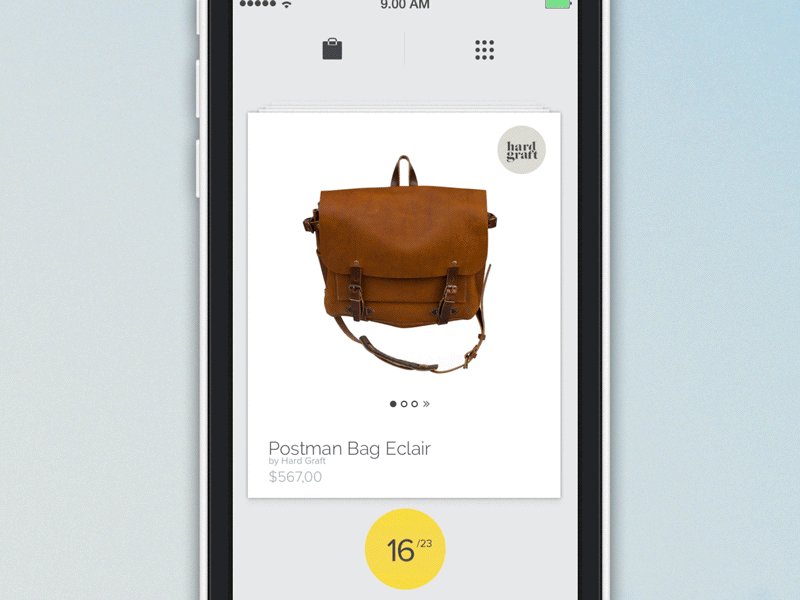
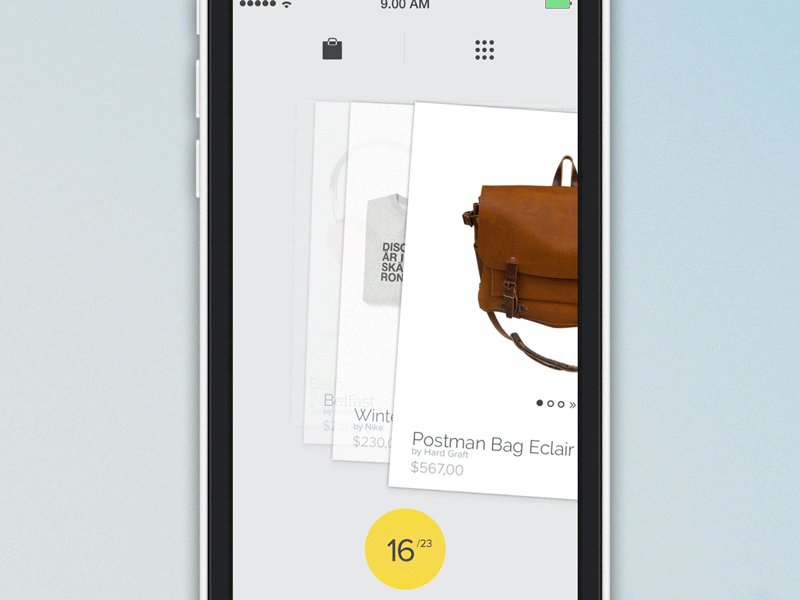
第二种技巧是内容挑逗。内容挑逗是微妙的视觉线索,表明什么是可能的。下面的例子演示了卡的内容挑逗 - 它简单地表明,当前卡片后面存在其他卡片,这使得清除滑动是可能的。

我想提到的第三种和最后一种技术是可以承受的。您可以给UI的一些元素提供高可用性,将用户指向界面中的功能,并使用弹跳或脉冲作为可用手势的指示。这种技术的一个例子可以在Apple iOS中找到。当用户点击相机图标时,锁定屏幕会弹出,显示下方的相机应用程序。

结论
虽然触摸手势对我们来说绝对是真实的,但是有一些设计技术可以让用户窥探可能的。只是时间提示,动画提示和内容调戏是隐藏的手势可以揭示的一些方式。
选择网站建设有哪些类型差异?
由于客户强调专业设计所以在页面设计的编排上须加强创意与意涵,而在功能系统的呈现,手法上也会以较不同与复杂的语法来达到视觉形象的提升,不仅业主肯定其价值,更要浏览的目标客户感受其特色,进而达成视觉行销的目的,这是精致化的服务,相对价格会比一般需求高些费用,但绝对有其价值.

