[傻瓜式网站建设]_双11您的网站访问速度够吗?提
网络上的免费开店平台真的是零成本吗
很多业者都以为建设网络商店很简单,只要网络商店开张了,自然就会有订单流进来,直到购物网站建设好了,才发现购物网站竟然只有少少的订单,是购物网站不好做吗?当然不是,是业者对网络的行销模式和经营经验不足。
双十一已经过去了,您的网站速度够吗?
时值2019 双11 光棍节,最近是不是在网路上跟别人抢折价券,抢限量特价商品(什么0.7 折的,特价1,111 的,实际看到销货数量写1,整个心都变得心如止水) ,却发现抢购时间一到,网站就开始转转转,转完之后,你会发现想买的东西也卖完了,恭喜你!又省下一笔额外开销。虽然这种粗劣的行销手法(没错,你花了不少费用打广告,最后告诉消费者,这件超特价商品只有一个,就失去了部分的商业原则),某种程度上仍是很管用,会让消费者开始注册你家的会员帐号,关注部分商品,但要能让消费者维持原有、良好的使用经验,以及最终在结帐时顺畅、不延迟的消费体验,仍需要网站技术的配合。

网站速度再提升
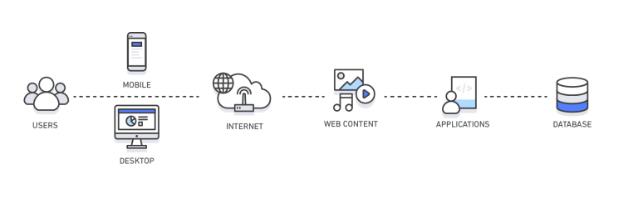
回归网站技术的问题。短短几秒钟内,当有成千上万的消费者挤进你的网站,点击加入购物车,意图要结帐。若将这中间过程拆分来看,从消费者主机/手机端,到网路连线的各个线路、节点,以致于主机(每台主机又分为记忆体,各阶层CPU 的缓存),这么多环节,可以做到如此大量的请求,还能继续运行,就归功于虚拟伺服器以及CDN 技术的进步,以及回归最基本的「缓存」这项环节。
由于现在CPU 运算速度通常在数个GHz 间打转,也代表每秒10^9 电子信号震荡,其余的硬体像是记忆体、硬碟设备与网路速度是远远跟不上的,所以在电脑发展的阶段,就产生了「缓存」的概念。
Cache(缓存)技术原本泛指CPU和记忆体中快速沟通的一种方式,起源于1967年的一篇店起期刊论文,作者将法语词「cache」赋予「safekeeping storage」的涵义,现在则扩充到像是磁碟和记忆体间、本机与网路伺服器间也都有类似临时资料夹、网站缓存内容等,主要目的就是降低两个速度落差较大的硬体间,协调速度的辅助机制。(资料来源自维基百科)
别让好不容易进入网站的使用者失去......
由于现在网站技术已发展成熟,使用者在等待网站内容上也失去了耐心,超过三秒钟的网站读取时间,就足以赶走一半的使用者。这也让缓存成为读取速度的关键帮手,搜寻引擎也有部分评分关键,与是否利用网站缓存作为考量基准。
网站缓存简单来说,是将被使用者「看过」一次的内容,打包起来放在一旁,当下一次有使用者请求想要「看」相同内容时,就不将这个请求传回主机重新运算。这对有大量图片、资讯交换的网站分外重要,将网站不常改变的资料,做成类似静态网站,让下一次被请求时,可以快速捞出所需资讯,功效就是大幅提升了网站读取速度。
(当然像文章一开始提到的限量的商品,或是像抢演唱会票券等,会是比较复杂的技术。)


图片来源:Amazon Web Service
除了缓存外......
使用缓存当然是网站速度优化的关键之一,下面这些原则也千万不能忽略:
主机商的选用:
有商誉、好的主机商相当重要,另外也要根据你的使用者决定主机存放位置,必要的话使用CDN技术,加速世界各地使用者网站读取的速度。图片档案大小要注意
即便现在网路速度以有所提升,网站中的图片(甚至gif档、影片)通常会是拖垮网站速度的元凶。在网站上观看图片,使用jpeg档可以适当程度的压缩,肉眼是不容易看出差异的,使用WordPress也会有适当的Plugin来达到批次处理的能力。压缩HTML, CSS & Javescript
好的语法编写也会提升网站读取速度,一般来说经过压缩的CSS大概可以减少掉30%~50%的空间,主要减少不必要的空隔、字元等等。网站程序设计/WordPress Theme的选用
漂亮的程序语法和解法也会是网站执行速度的关键,好的WordPress Theme也可能透过简单几行就完成漂亮的网站动态效果,同样的外观,实际执行出来的速度仍会有差距。
你计划开发APP 还是响应式网站,那个更合适企业?
APP 维护比起WEB 是更为复杂,正常情况下,WEB 的各家浏览器比较少有跳跃式的大改版,就算是大改版,也不至于完全无法使用,因此在后续升级及维护上,是属于较容易解决,而APP 是取决于各家行动装置的作业系统甚至萤幕的限制,并且每年都会有新产品或是突破性的版本推陈出新,一旦出现新规范,APP 就必需同步更新,否则会出现安全性问题,甚是强制下架,因此APP 的开发,绝非一次性产品,而是长期的系统服务,所以在企业年度预算上,需加入维护及更新的预算考虑。

