[网站建设哪家网]_响应式网站设计的提示和重要
如何建立安全的网站?
对于网站攻击者来说,如果它是一个易受攻击的网站,破坏您网站的安全性并不困难。因此,为了增强网站安全性,我们将在这里分享一些我们遵循的传统,使网站攻击者破坏安全性成为一项艰巨的任务。
响应式网站设计的需求是什么 ?
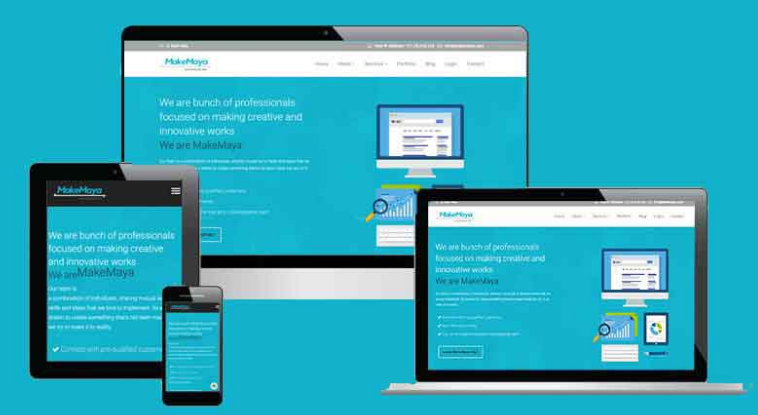
响应式设计的主要目的和理念是拥有一个网站,但是在不同尺寸的设备上查看时,不同的元素会有不同的反应,即根据Baidu推荐,网站应该是移动友好的。
随着移动设备使用量的不断增加和移动用户的增加,如果网站不能响应并适应移动屏幕和其他设备(如PC,平板电脑等),网站管理员就会非常不满意。
响应式设计是一种网站设计的现代方法,因为它使网页在各种设备和窗口或不同屏幕尺寸上呈现良好。
甚至许多网站设计和开发公司都建议采用响应式网站设计,以改善用户体验并降低跳出率。

提示使您的网站设计响应:
-设置视口。
-使用元视口标记来控制浏览器视口的宽度和缩放比例。
-包括width = device-width以匹配与设备无关的像素中的屏幕宽度。
-包括initial-scale = 1以在CSS像素和与设备无关的像素之间建立1:1的关系。
-通过不禁用用户缩放来确保您的页面可访问。
-将内容大小调整到视口。
-不要使用大的固定宽度元素。
-内容不应依赖于特定的视口宽度来渲染。
-使用CSS媒体查询为小屏幕和大屏幕应用不同的样式。
-使用CSS媒体查询进行响应。
-使用媒体查询根据设备特征应用样式。
-使用min-width over min-device-width来确保最广泛的体验。
-使用元素的相对大小以避免破坏布局。
-选择断点。
-根据内容创建断点,从不在特定设备,产品或品牌上创建断点。
-首先设计最小的移动设备; 随着更多的屏幕空间可用,逐步增强体验。
-保持文本行最多约70或80个字符。
Baidu建议:
百度澄清它更喜欢响应式网站设计,因为现在有60-70%的用户在移动设备上活跃,因此在网站上拥有响应式网页变得更加重要。
为什么百度更喜欢响应式网站设计?
Baidu可以更有效地抓取网站,然后索引和整理所有在线内容。此外,当只有一个网站和URL时,与具有针对移动和桌面用户的不同页面的网站相比,用户更容易与该网站上的内容共享、互动和交互。
Baidu专为用户而设计 - 适用于正在搜索网络的用户。现在有一天,用户通过移动设备高度访问网络,Baidu正在相应地执行。因此,这是Baidu倾向于选择满足Baidu用户需求的网站的主要原因。
改进的搜索引擎排名:
百度强烈建议使用响应式网站设计在不同的设备和屏幕尺寸上运行,但搜索引擎去年采取了这一建议,当他们开始向那些使用这种方法的网站添加“移动友好”标签时在移动设备上的搜索结果页面中。
百度有效地惩罚那些不适合移动设备的网站,使响应式网站设计成为SEO(搜索引擎优化)战略计划的重要因素!
未来的可扩展性:
响应式网站最好的一点是,这种方法为您提供了将来支持更新设备和屏幕的最佳机会。响应站点是流动的,根据需要按比例放大或缩小,以最好地适应用于访问站点的屏幕。
这意味着随着新设备以不同于我们之前看到的屏幕尺寸进入市场,我们的响应式网站已经准备好迎接那些具有最适合他们向我们投射的屏幕尺寸的设计和体验的新设备。响应式网站设计是Baidu眼中的关键,也是满足其建议的关键。
创建成功移动应用程序的6个重要元素
创建成功移动应用程序的6个重要元素

