[网站建设国外]_11个提高您的电子商务移动网站搜
设计网站的图片资源取得方法。
现在建设网站图片从哪里获取? 设计网站的图片那里有呢? 如何避免设计网站里的图片没有版权? 以上的这些问题在建设网站的时候宗死后困扰这这些网站设计师们,看看我们的图片来源,必定对你建设网站获取图片来源有帮助。当网页上有产品单元时,通常就会需要产品图的拍摄。一般来说,产品图的拍摄会另外找商业摄影公司进行棚内拍摄。摄影公司具有专业的棚拍设备、灯光,因此产品图的部份通常会交由商业摄影公司独立完成。
如果您运行电子商务网站或应用程序,则可能30-50%的交易涉及您的网站搜索。这就是为什么您的移动网站搜索在功能和用户体验方面进行了良好的优化至关重要。
这里有11个提示将您的电子商务移动搜索提升到一个新的水平。
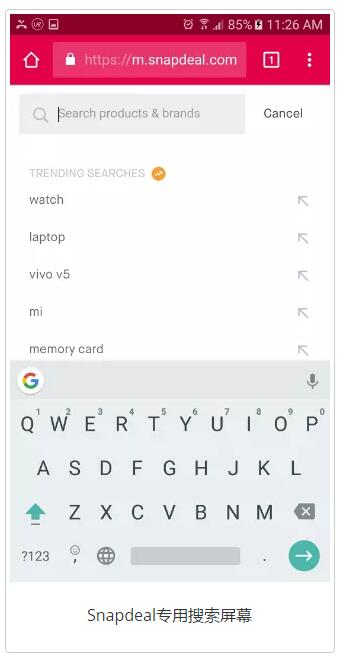
专用搜索屏幕
当用户点击搜索栏时显示专用搜索屏幕。一旦用户执行了自己的搜索,这样可以显示诸如趋势或热门搜索之类的有用内容以及搜索历史记录或个性化建议。

2.立即激活搜索框
当用户点击搜索框时,它将立即变为活动,光标放在其中,键盘打开。否则,在开始搜索后,您的用户将不得不再次点击实际开始输入。
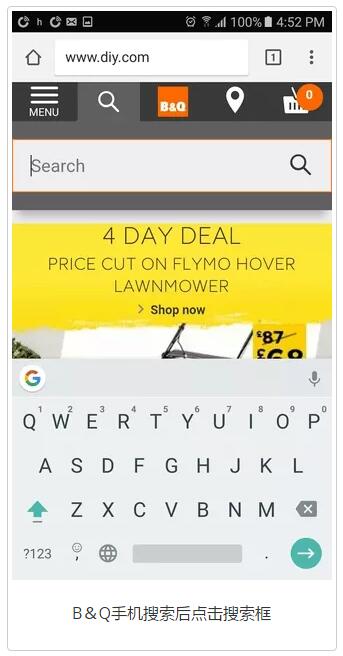
 B&Q手机搜索后点击搜索框
B&Q手机搜索后点击搜索框
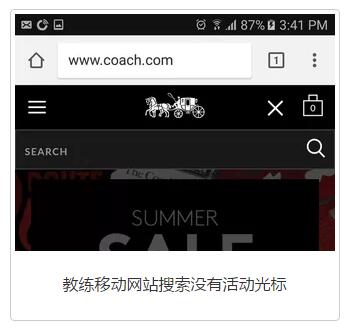
然而,在Coach手机网站上,点击搜索图标激活搜索后,您仍然必须在搜索框内点击打开键盘并开始输入。
 教练移动网站搜索没有活动光标
教练移动网站搜索没有活动光标
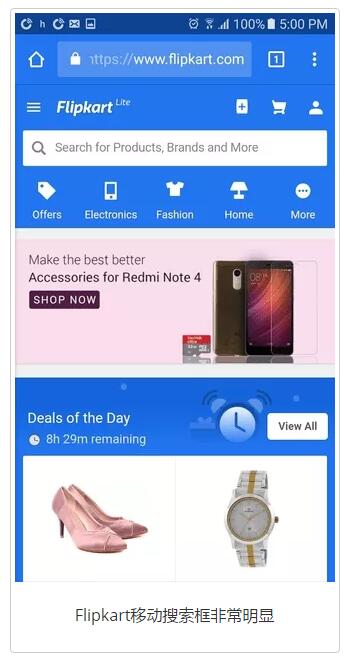
明显的搜索框
听起来可能听起来不高兴,但请确保您的搜索框很容易看到。包括搜索放大镜图标和相关的占位符文本,例如“搜索产品和品牌”或“搜索[商店名称]”。
 Flipkart移动搜索框非常明显
Flipkart移动搜索框非常明显
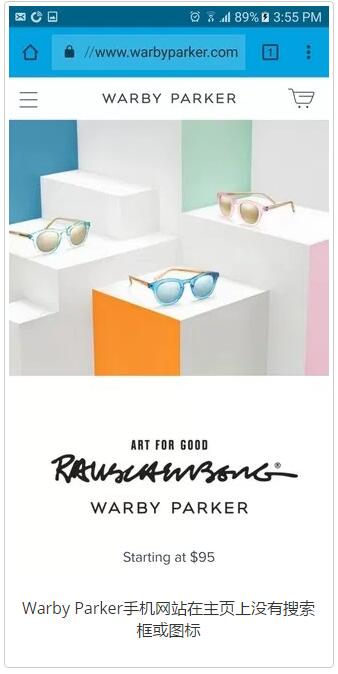
在Warby Parker的下面的例子中,网站搜索实际上从主屏幕不可用; 您必须点击菜单图标才能访问它。这将大大减少使用搜索功能的访问者人数。
 Warby Parker手机网站在主页上没有搜索框或图标
Warby Parker手机网站在主页上没有搜索框或图标
4.动态搜索建议
当用户开始输入搜索短语时,会自动提供相关的搜索建议,随着输入更多的字符而动态更新。这将有助于指导用户的搜索匹配可用的产品。
最好在提供搜索建议之前等到三个字符输入,因为很难知道搜索者的意图,只输入一个或两个字符。
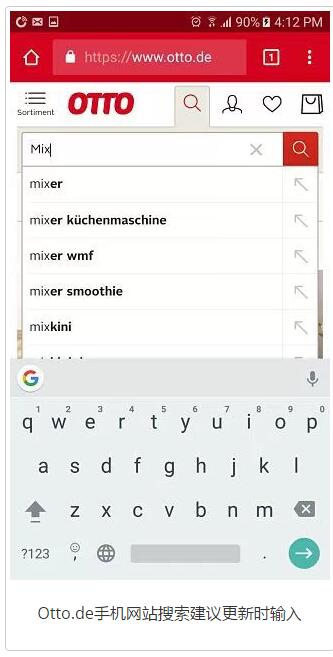
 Otto.de手机网站搜索建议更新时输入
Otto.de手机网站搜索建议更新时输入
5.特定类别的搜索建议
如果您提供动态搜索建议,请提供类别特定的建议,以便用户能够更轻松地缩小搜索范围。例如,如果用户键入“铅笔”,您可能会在搜索建议中显示“铅笔在学校用品”或“女式连衣裙中的铅笔裙”。
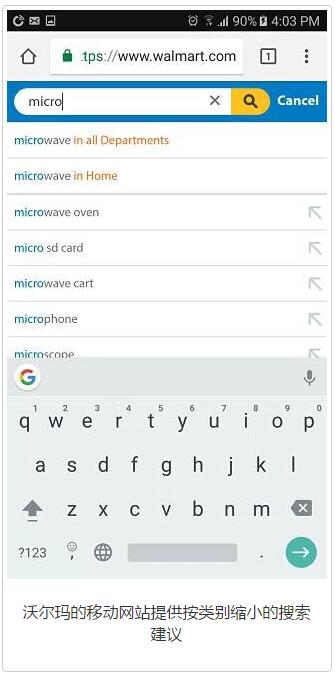
 沃尔玛的移动网站提供按类别缩小的搜索建议
沃尔玛的移动网站提供按类别缩小的搜索建议
6.搜索结果页面上填写的搜索框
在搜索结果页上显示搜索框,并保留填写所使用的搜索字词。这使得用户只需点击搜索框便可以编辑或更改搜索。
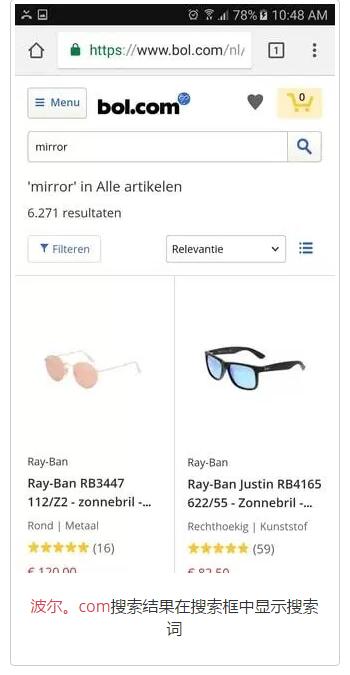
 波尔。com搜索结果在搜索框中显示搜索词
波尔。com搜索结果在搜索框中显示搜索词
如果用户进入搜索框,请确保活动光标位于单词或短语的末尾,以便他们可以添加到搜索或轻松编辑它。
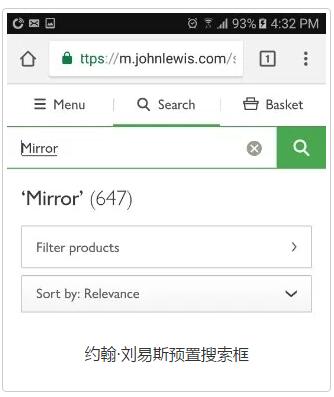
在约翰·刘易斯的下面的示例中,点击搜索框将光标放在搜索词的前面,因此用户必须最后再次点击才能编辑他们的搜索短语。
 约翰·刘易斯预置搜索框
约翰·刘易斯预置搜索框
7.自动更正拼写错误
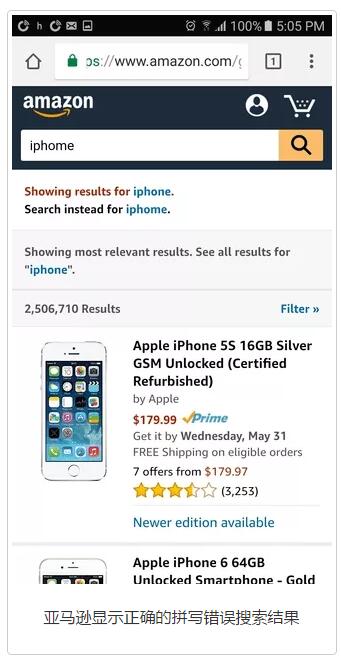
在移动键盘上键入并不容易。通过纠正常见拼写错误并显示更正搜索字词的结果来帮助您的用户。例如,如果搜索项是“iphome”,则显示“iphone”的搜索结果是有意义的。
如果可能以其他方式解释用户的搜索意图,可以通过向用户通知他们更正的搜索并提供相关的搜索选项。
 亚马逊显示正确的拼写错误搜索结果
亚马逊显示正确的拼写错误搜索结果
8.在当前类别中搜索
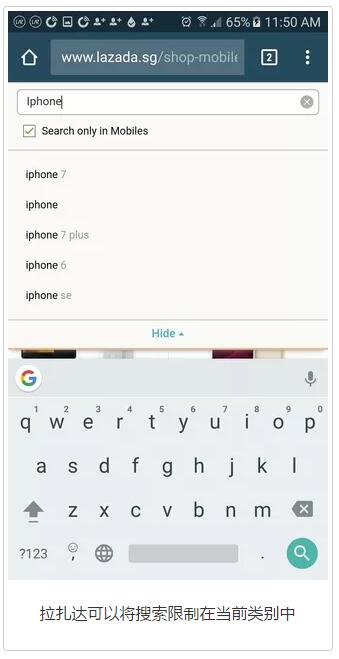
如果用户已经导航到某个类别,然后进行搜索,则允许用户将搜索限制为仅显示该类别中的结果。这将使他们能够使用否则会导致许多搜索字词
这将使他们能够通过使用否则会导致许多不相关的结果显示的术语来定位他们的搜索。
 拉扎达可以将搜索限制在当前类别中
拉扎达可以将搜索限制在当前类别中
9.清除主动搜索按钮
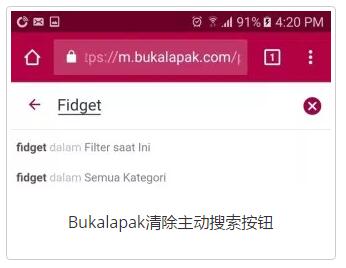
在搜索框中添加“清除搜索”按钮,方便用户开始新的搜索。
 Bukalapak清除主动搜索按钮
Bukalapak清除主动搜索按钮
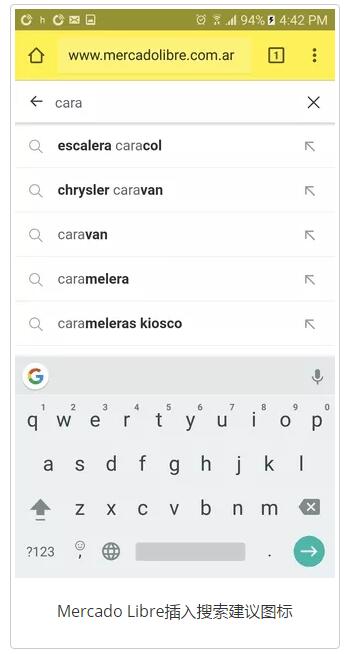
10.将搜索建议插入搜索框
你知道你向上指向的箭头,你看到一些搜索建议的右边?点击它将搜索建议放在搜索框中,并根据新的短语更新建议列表。这使得用户可以轻松地浏览相关搜索而不打字。
在Mercado Libre的这个例子中,点击任何向上的箭头图标将搜索建议插入到搜索框中,并根据新的短语显示新的建议。
 Mercado Libre插入搜索建议图标
Mercado Libre插入搜索建议图标
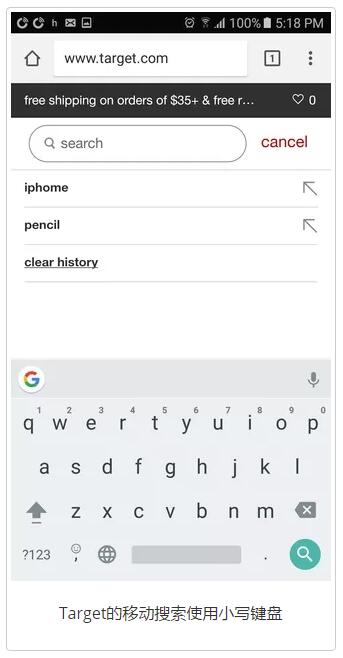
小写键盘
当用户输入搜索时显示小写字母。这使得清楚的是,站点搜索不区分大小写,并且在视觉上更容易扫描。

网站标准发展概述
在20世纪90年代后期,互联网和网站信息交流和服务逐渐成为人们生活的一部分,而这 时的网站浏览器是比较简陋的,还没有完全支持CSS技术(虽然CSS 1.0早在1996年就制定 出来,同时在1998年由W3C组织又推出了 CSS 2.0版本技术标准)。

