[网站开发建设公]_w3.css-2015最新css框架
时间:2020-01-20 09:00 分类: 新闻资讯
为了排名你的网站设置正确吗?
有时你的网站访客或会打错页名, 或因网站内容改变被连接到不存在的网页, 如果没有正确设定, 访客会看到404 错误找不到网页, 或被引导至一些搜寻器, 那么, 你有可能损失了一位访客了, 最理想的做法会是告䜣你的访客找不到网页, 并引领他到你的网站地图, 让他们寻找所需资料.,...
w3.css 是由w3schools在本年度推出的最新css框架
grid系统与bootstrap类似, 宽度定义的class省略了前缀, 变得更为简洁
例如bootstrap设定电脑4等份,平板3等份, 手机2等份, 我们会写 col-md-3 cold-sm-4 col-xs-6, 而w3.css则简短得多: w3-col l3 m4 s6
w3.css的responsive临界点是600px,992px, 分成3层级, 而bootstrap的临界点则是768px,992px,1200px, 分成了4个层级
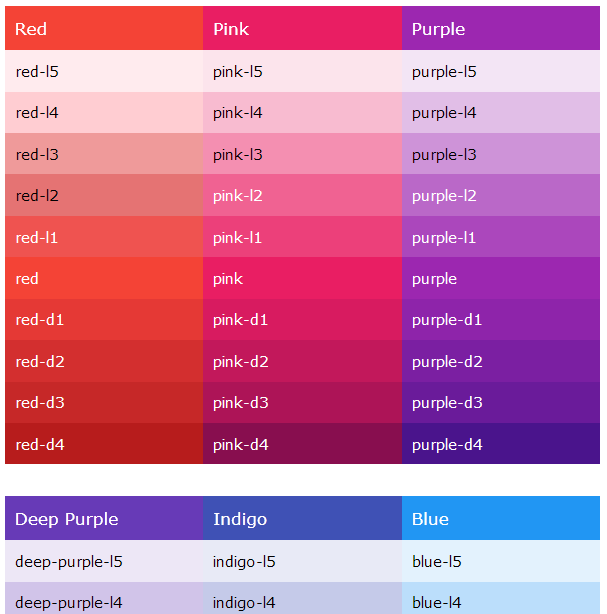
w3.css说明他们的创作灵感来自google的material design, 我特别喜欢他们的色彩系统, 共提供19色并且每款皆有原色,亮色5度及暗色4度, 连同黑色总共172只颜色的预定义

w3.css才发布不久, 所提供的样式并不算很多, 相信未来还会有更多的发展, 让我们拭目以待
11个提高您的电子商务移动网站搜索的技巧
如果您运行电子商务网站或应用程序,则可能30-50%的交易涉及您的网站搜索。这就是为什么您的移动网站搜索在功能和用户体验方面进行了良好的优化至关重要。

