[网站建设管理方]_利用GIF动画制作3D视觉效果来装
日式的网站设计风格来制作首页形象动画
客户希望能以日式的网站设计风格来制作首页形象动画,并将产品运用于产业的特色能呈现,在思考后于是着手设计以水墨方式来呈现,并在禅风中强调出佑胜等于备长炭专家的概念,网站设计风格胜出于其他同类产业,打造出客户质精专业的形象感。
要呈现出3D立体视觉效果的方式很多,除了近年非常流行的立体电影技术外,也有利用插画的技术制作出「3D陷阱」或是「3D艺术」的方式,那么网页设计能够运用这样的技巧吗?
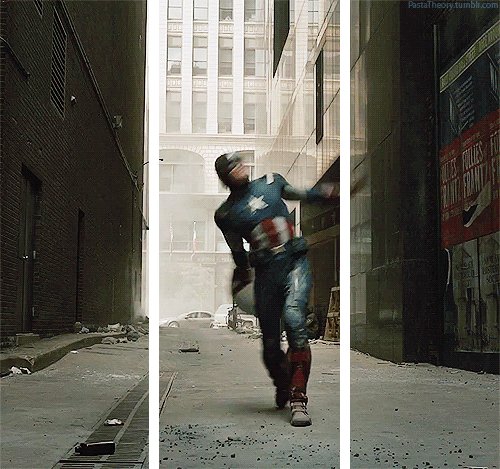
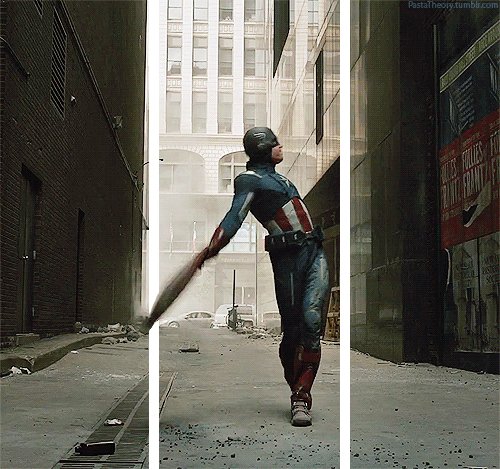
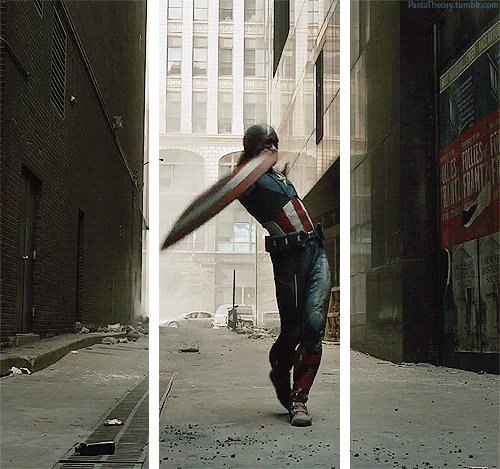
其实这个问题不太容易回答,因为就技术上肯定是做得到的。最近一些网站就贴出了将电影片段,利用3D视觉效果的GIF动画,只要加上两条白色的长方条,就能让平凡无奇的画面变出立体效果。


网站建设公司的同事有稍微试试看如何用类似的线条,来增强画面的立体感,发现制作技术上基本上不会很困难,但是拍摄的影片内容可能就比较麻烦,例如火车、汽车、动物...等。

因此我们用了一个很简单的渐层背景,搭配一颗红色的小球体,然后中间放上一个白色的长方体,让球在长方体间移动,就能营造出简单的立体动画效果。其实制作的方式非常的简单,但如何用于主题,用于商品,用于行销,就是另外一回事了。

运用GIF动画搭配白色长条棒的方式,产生3D立体视觉效果,可以用现有的电脑影像软体制作,基本上很简单的,也不会受到平台的限制,唯一的缺点是会使用到较大的频宽,但十分值得一试!
电影GIF动画来源 http://www.mymodernmet.com/profiles/blogs/3d-gifs
初步了解大家为什么用CSS来建设网站!
CSS是Cascading Style Sheets的缩写,我们中文叫“级联样式表” 使用CSS技术在网页的生产中可以更加精简,体积将被向下修改,并且以前的生产方法相比网站看起来更加健壮的体质,质量。

