[什么网站建设]_如何同步测试多个浏览器和设备
如何压缩网站的图片,图片不失真又能打开迅速。
一张张精美影像或照片,除了尺寸宽大之外,往往图片的档案大小也不会太苗条。在网站的应用上,一张图片档案肥大或许没什么影响,倘若整个网站的图片都如此庞大,不但读取速度缓慢,随之使用者浏览的体验便会打折扣、流失客群;为了提升图片载入速度,最好的方式就是缩小图片尺寸或压缩图片档案。
在建设响应式网站时,我们需要以多种屏幕尺寸对其进行测试,以确保在不同屏幕尺寸上正确呈现网站布局。我们可以在Chrome中使用屏幕尺寸和设备模拟器,非常方便。然而,没有什么能比真实设备上的网站测试更好,因为它提供的环境与我们的用户一样接近。
但是,在多个设备上进行测试也会带来问题。假设我们有三个设备来测试网站,我们可能最终不得不每次我们刚刚做出改变时不断刷新每个设备中的每个浏览器,正如您可以想象的那样,这很麻烦。
已经出现了同步测试的想法以解决这种情况并使工作流程更加简化。有一个名为BrowserSync的Grunt插件可以执行此操作,我们将在本文中向您展示如何在项目中部署它。
BrowserSync是开源的,并且是积极开发的。它是跨平台的。您可以在Windows,OS X和Linux中使用它。另一方面,Ghostlab仅适用于OS X和Windows。BrowserSync是免费的,如果您几乎没有预算可以使用,这将有所帮助。
不用多说,让我们看看BrowserSync的工作原理。
安装
首先,我们将使用Grunt。我们需要确保grunt-cli和插件Grunt BrowserSync一样安装。此插件同步网站上发生的许多交互,包括页面滚动,填充表单字段和单击链接。
所有这些操作将在其他浏览器和设备中反映出来。键入以下命令以在工作目录中安装BrowserSync:
| 1 2 | npm install grunt --save-dev npm install grunt-browser- sync --save-dev |
组态
安装完成后,以这种方式在Gruntfile.js中加载BrowserSync 。
| 1 2 3 4 五 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | module.exports = function (grunt) { grunt.initConfig({ browserSync: { bsFiles: { src : [ 'index.html' , './css/*.css' ] }, ghostMode: { clicks: true , forms: true , scroll: true }, options: { server: { baseDir: "./" } } } }); // load npm tasks grunt.loadNpmTasks( 'grunt-browser-sync' ); // define default task grunt.registerTask( 'default' , [ 'browserSync' ] ); } |
此配置将监视style.css以及index.html在检测到这些文件发生更改时自动刷新浏览器。我们还可以ghostMode同步网站上的互动,例如滚动和点击。
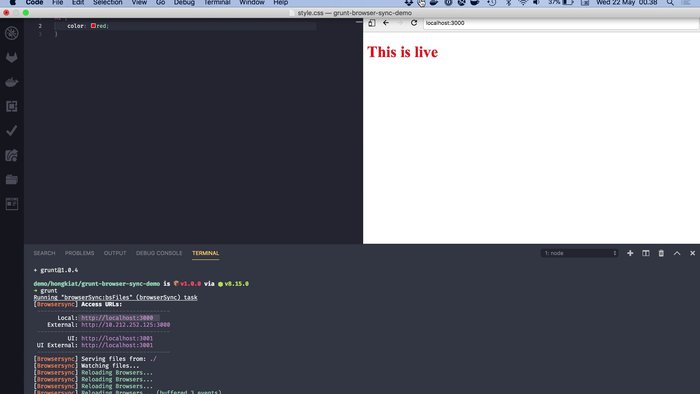
一切都准备好了。现在,我们运行grunt以启动browserSync我们已在配置中设置的任务。
| 1 | grunt |
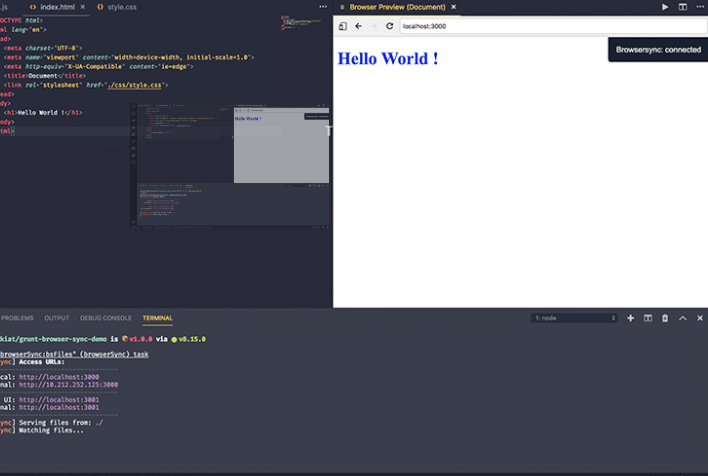
与旧版本不同,新的BrowserSync现在将设置使用的所有内容,包括静态服务器,并提供其所在的URL以重新加载我们的站点。
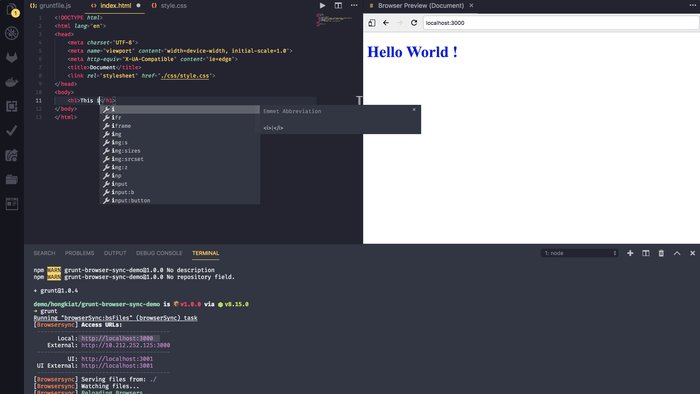
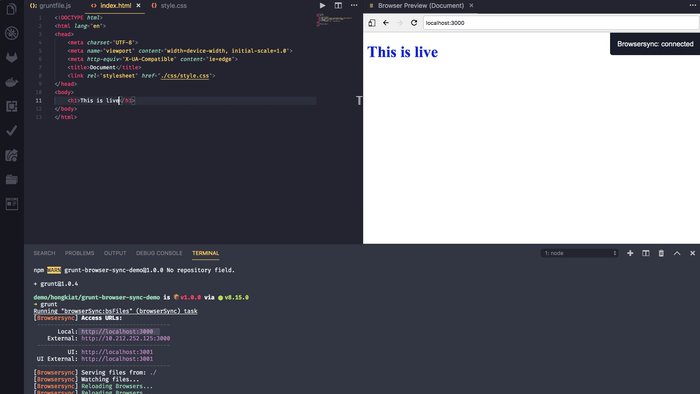
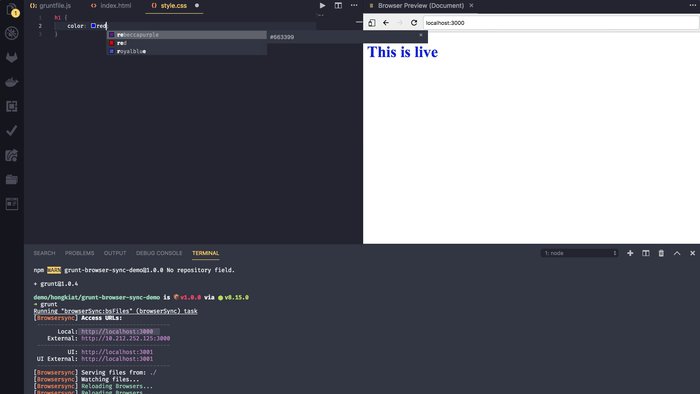
您可以从以下动画GIF中看到,所有更新,更改和交互都会在浏览器中实时同步,因为更改了index.html和style.css。
电子商务网站设计如何提高客户忠诚度
说实话,网上购物是21世纪的伟大创新之一。能够从舒适的沙发上订购任何东西都是奇迹,而统计数据显示在线销售的趋势仍在增长。Shopify的第一份商业状况报告显示,网上商店目前占销售额的80%以上,这意味着电子商务企业有很多机会进行杀戮